SVG] Safari and IE don't handle the clip-path used in stretchy characters · Issue #153 · mathjax/MathJax-src · GitHub

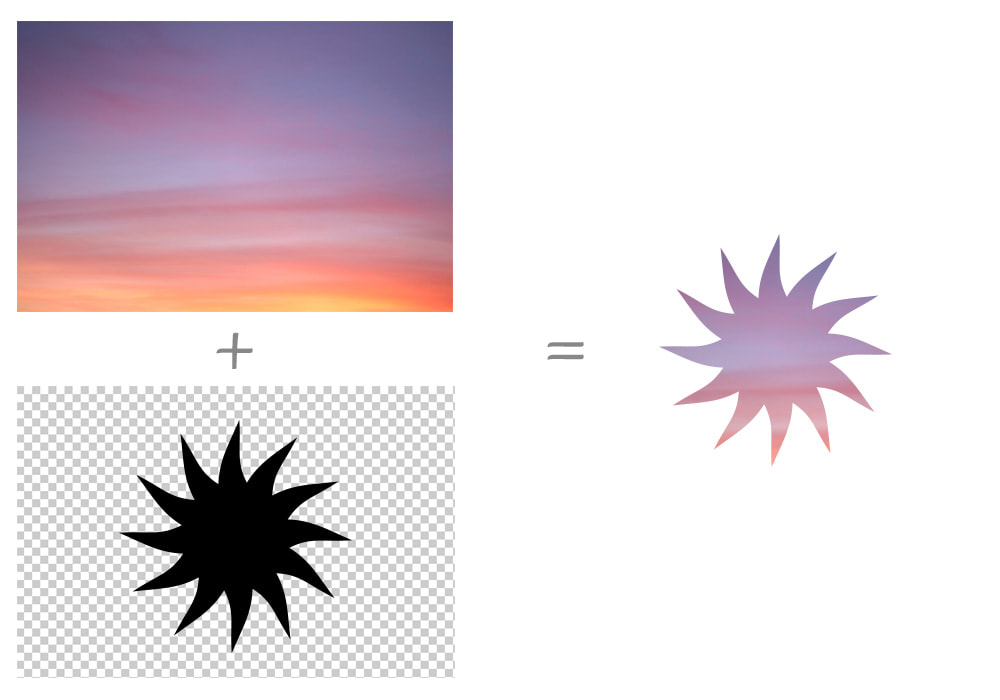
internet explorer - css clip path Shape is not working on ie or how can i create this with css - Stack Overflow

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community